Designing New Timeline Fanpages
As many of you have experienced, Facebook has implemented it’s so called timeline design first on the personal profile and since this month also on fanpages.This means that in order to have an effective fanpage for your brand, service or community, you should design it in such a way that it uses the timeline to it’s advantage. Here are 5 fanpage design tips to make it easy:
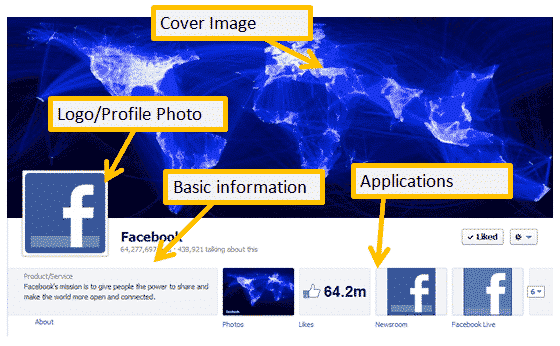
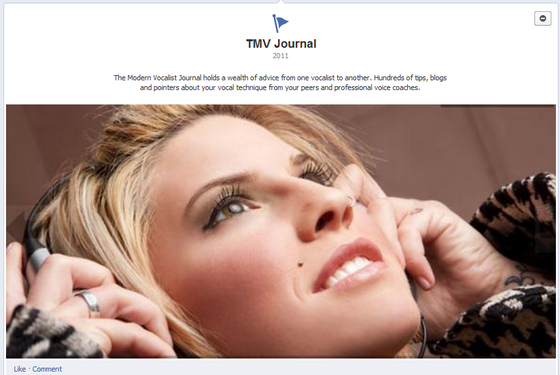
1. Cover Image & Logo
The first thing that strikes you when you visit a new timeline fanpage is the large image at the top. It is 849×313 pixels in size. You should therefor have an image of those dimensions ready in a sufficient resolution. The image can’t contain a message that is too explicitly commercial. Use an image instead that communicates something about your brand in a more discrete manner. When designing the image, take into account that you also have a logo area (125×125 pixels) on your fanpage that overlaps the bottom left hand corner of your cover image.
2. Applications
Just below your cover image, on the right hand side you can display 4 of your Facebook apps (and more accesible through a dropdown menu). Facebook gives you a number of standard options including: likes, photo’s, video’s and places. Once you have added and configured your apps in your administration panel, you can replace each of these with your own apps so that your most important assets are prominently visible on your fanpage. Another improvement is that you can now give an app a custom image or logo. For instance if you have a store app, you can add a logo, an image of a shopping cart etc. If you build your own apps make sure that the server where your application’s content is located supports SSL encryption in order to be supported by Facebook.

3. Timeline
When you add an update to your page you can now set a category for it to indicate if it is a milestone in your timeline or regular content such as a video, image or place. You can alter the date associated with it to spread content evenly over your timeline. When you start your timeline you always have to enter the date your organisation or service was founded first. Milestones in your timeline are two columns wide instead of one (for regular updates). This feature is great if you are part of an organisation with a long and interesting history (see: the US Army’s fanpage for instance). But even if you only started last year for example you can still use the timeline to highlight some of your main achievements.You can add a date, a header, a description of the milestone/achievement and an image. Because the milestones are so wide, you can use very large, high resolution images to liven up your page.
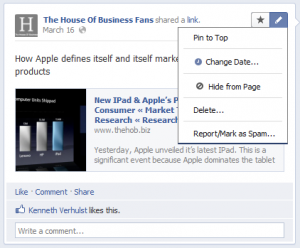
4. Updates, Highlights & Pinning
 Apart from the milestones, you can also add regular updates. These can be links, photo’s, video’s, places or just text. Their standard width is one column. When you edit them, you can also give them a two column width by highlighting them. If you feel an update is particularly important or interesting you can pin it to the top of your timeline. If you feel an update should be placed near or below one of your milestones, you can alter the date to match that of the milestone.
Apart from the milestones, you can also add regular updates. These can be links, photo’s, video’s, places or just text. Their standard width is one column. When you edit them, you can also give them a two column width by highlighting them. If you feel an update is particularly important or interesting you can pin it to the top of your timeline. If you feel an update should be placed near or below one of your milestones, you can alter the date to match that of the milestone.
5. Admin Settings
When you click the “admin panel” button in the top right hand corner, a panel slides down above your cover image containing a very useful dashboard which includes all kinds of information about your fanpage such as the number of visitors and top content. You can also manage users there.
More interesting for this post about designing your fanpage, is the settings menu.
A number of settings, accesible through the “edit page” menu are important for the look and feel of your fanpage, including:
- Basic Information: part of what you enter in the basic information fields is displayed just beneath your logo;
- Profile Picture: the image you choose as your profile picture will display if you post something as your fanpage and will also replace your logo;
- Featured Likes: you can display a list of other pages you liked on your fanpage and set which of them are featured here;
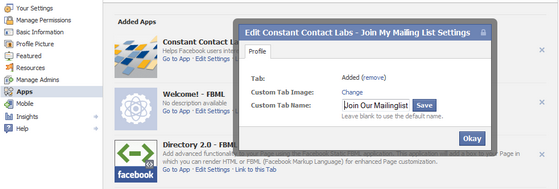
- Apps: you can edit your apps here and set images for them to display on your fanpage.
Examples Of Big Brand Fanpages
Ford Fanpage
Coca Cola’s Fanpage
US Army Fanpage using timeline to document it’s long history
Facebook’s own Fanpage